

Hello, I’m Alan, a person interested in creative digital work, based near York. I have experience developing websites and apps, but also managing products that have served thousands of people. In addition to this, I have a strong understanding of many Adobe Creative suite tools that I utilise for product wireframing and advertising. More recently, I have started an agency in York Kimchi Digital.
It's so important to fully wire frame and sketch out any product screen by screen before a line of code is written. Placing every element on a screen makes you consider the background logic and functionality required, how new information will be relayed to the user and if any navigation flows need to be reconsidered.
I've created websites from scratch as well as enhanced websites that have been initially created by other digital agencies. I'm also well versed in developing tools for internal use by organisations, such as Intranets and CRMs. I am also experienced with specifying and configuring APIs so that services can interact with each other.
My most recent work experience has been app development. I am blown away by the pace at which apps can now be created with hybrid tools like React Native. It's now possible to create an app with one set of code that eventually builds into an iOS and Android product. Furthermore, the expo SDK allows for rapid development that enables easy implementation of previously complicated libraries like react-native-maps.
In order to get the website live as quickly as possible we limited initial functionality so that users could simply book a gym class whether visiting the site as a signed in user or a guest.
The 'Amelia' booking plugin is aimed more toward 'appointment' services such as massages or one to one PT sessions. I worked around this by setting up each class as a seaparate 'service' and creating an associated 'staff member' named after the service. From there, I gave each 'staff member' working hours that would limit the days / times that users could book a class. This provided functionality similar to that of 'woocommerce booking' plugin, but for a fraction of the price.

Landing page.

Following section.
Outokumpu is a global leader in stainless steel. They have 10,000 employees serving over 30 countries. As part of the Sheffield site's health and wellbeing campaign I created an app that would encourage employees to increase their activity levels, improve their diet, and engage in wellbeing events hosted by Latus.
To create the app, I utilised the Expo SDK. This enabled me to preview changes in realtime, while building down into an .ipa and .apk package for app store releases.
Expo also enables over the air updates, so minor fixes and improvements can be published without the need for app store approval. For the backend I used firebase. This provides
a foundation for user authentication, image storage and a no-SQL database. Furthermore, cloud functions enables a lot of logic to happen away from the client. Reducing the app size and improving
screen load times.
App login provided on request

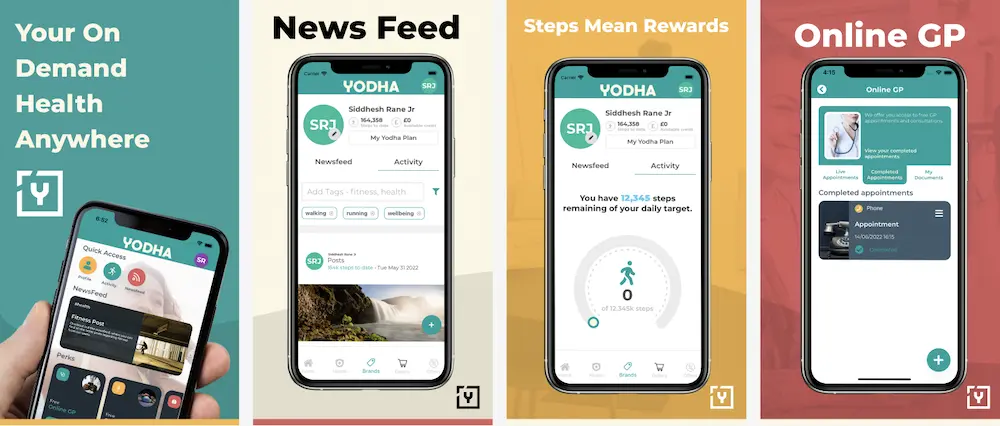
App PSD used in app promotional materials

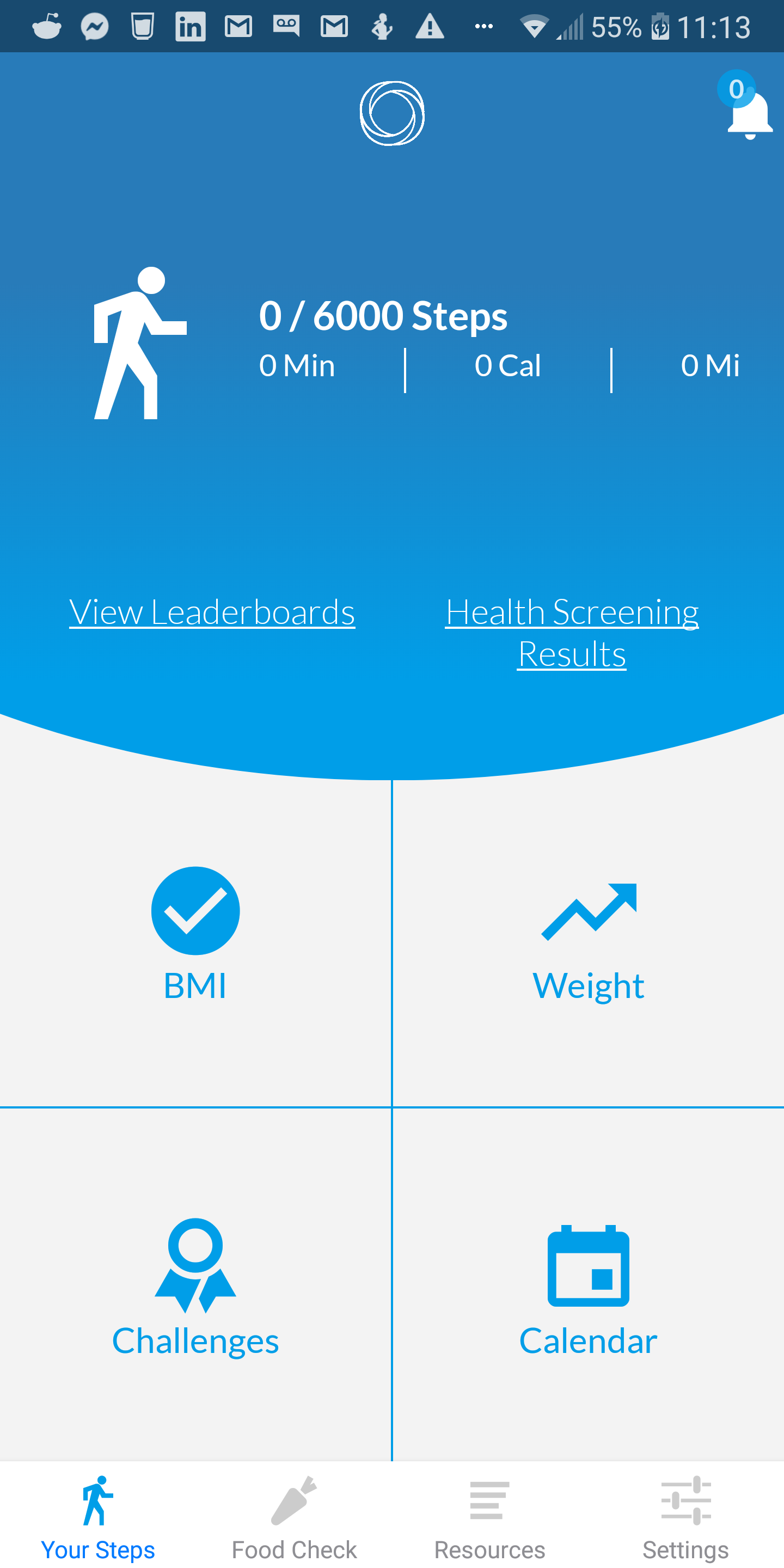
App Home Screen
Yodha is a Connected Health Platform by Latus Health. It combines their occupational health offering with additional services such as Online GP, Online Counselling and Online Physio.
The Web App part of the project was made with a bespoke .Net backend and a proprietary React Native front end. Azure services were used to enhance the backend including
API integrations, SQL storage and backups as well as secret keeping.
The Mobile app was built with React Native, and integrated with a Kiosk (and its API) built with Laravel.
App login provided on request

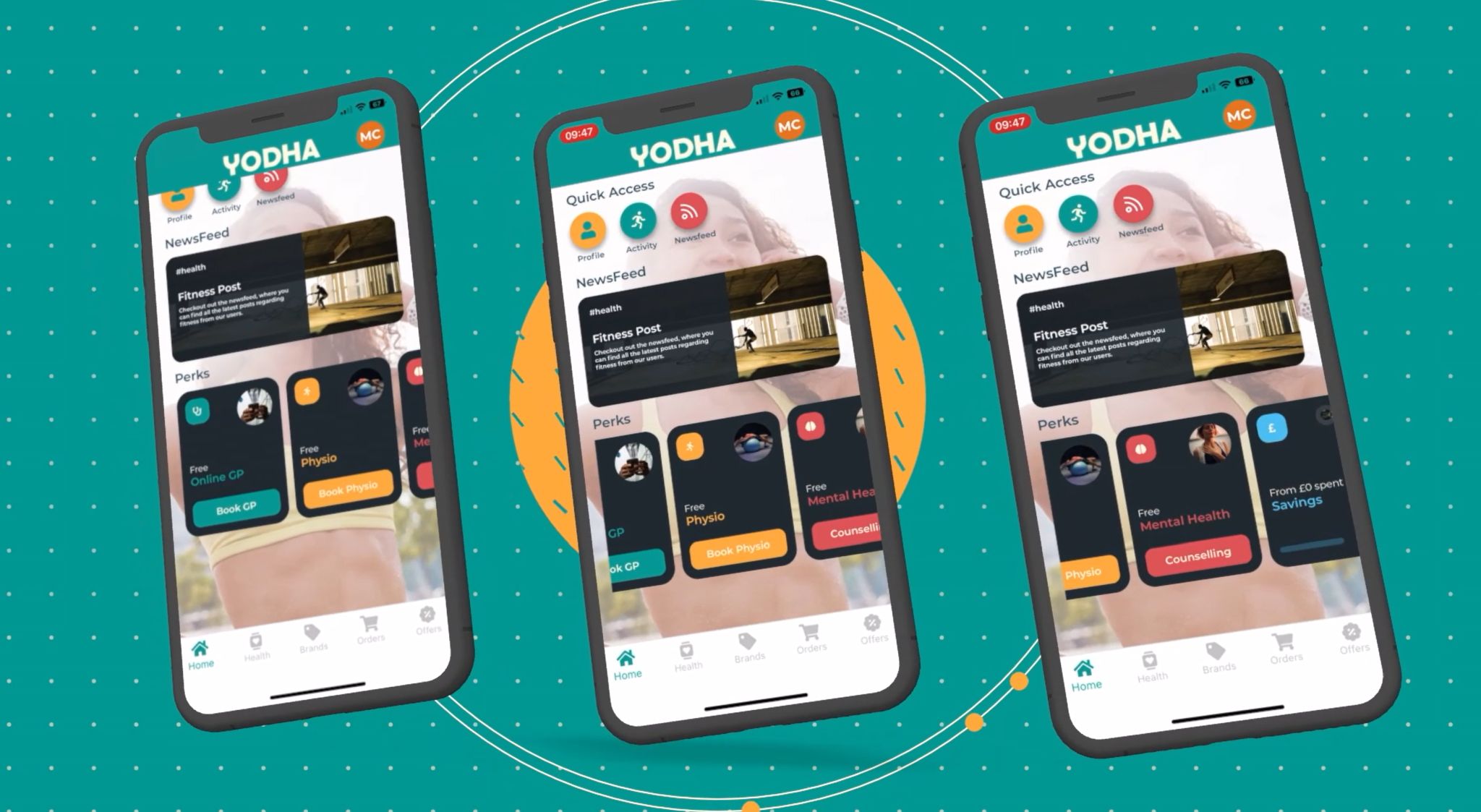
App Scrrenshots

App Promo
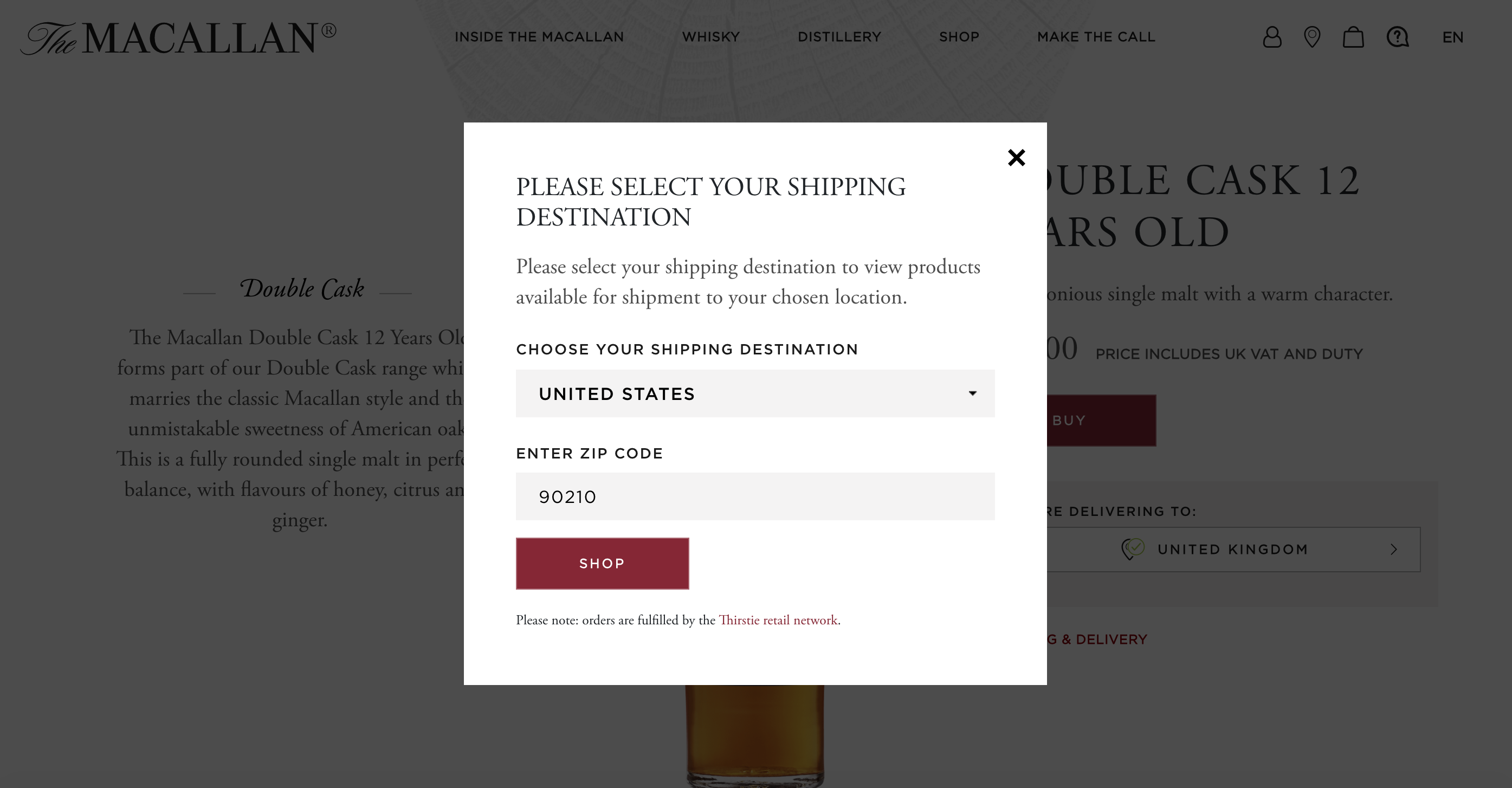
Macallan needed a bespoke checkout experience that would enable US customers to checkout via the Thirstie retailer network, while still preserving existing Shopify functionality for visitors from other countries.
The solution was a custom Drupal module that in turn loaded a few interconnected React micro apps. The functionality of these apps were; to check product availability and update existing product listing pages accordingly, display product availability on the product details page (and enable the user to update their location), maintain cart state so the user could add a mixture of products and different quantities while still limiting certain orders and to provide a checkout integrated with the Braintree payment gateway.

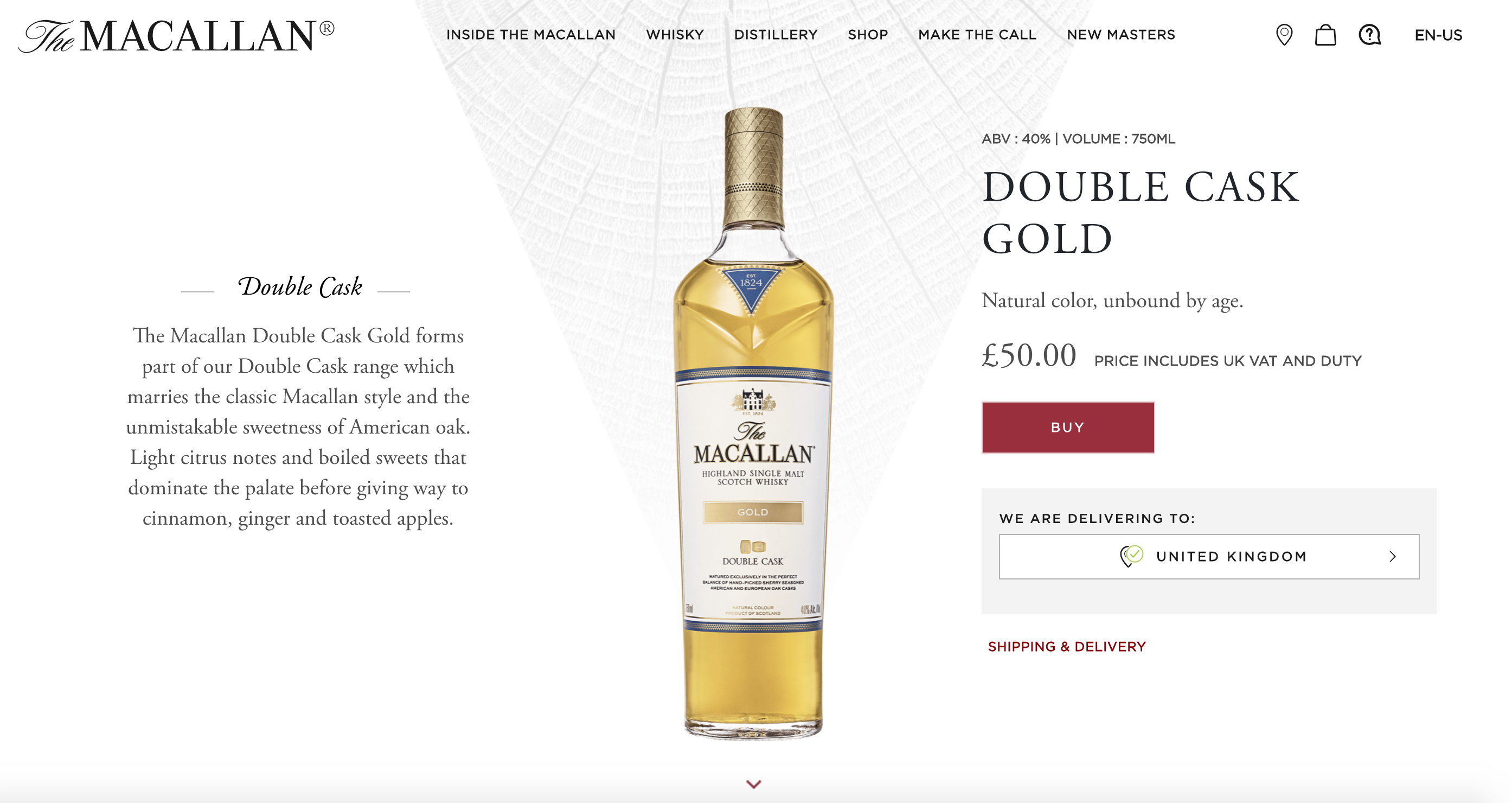
Product page

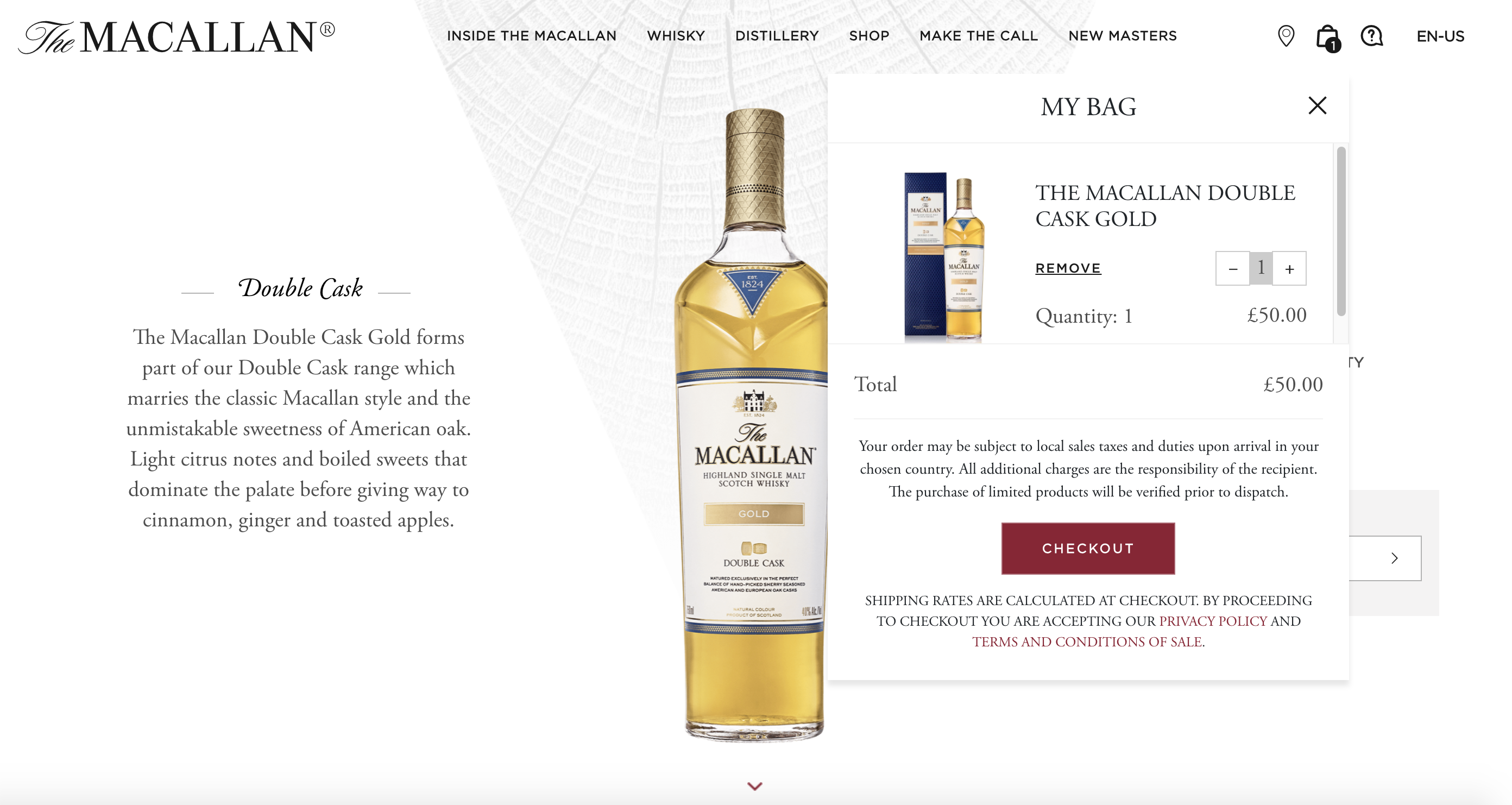
Cart widget

Modal popup
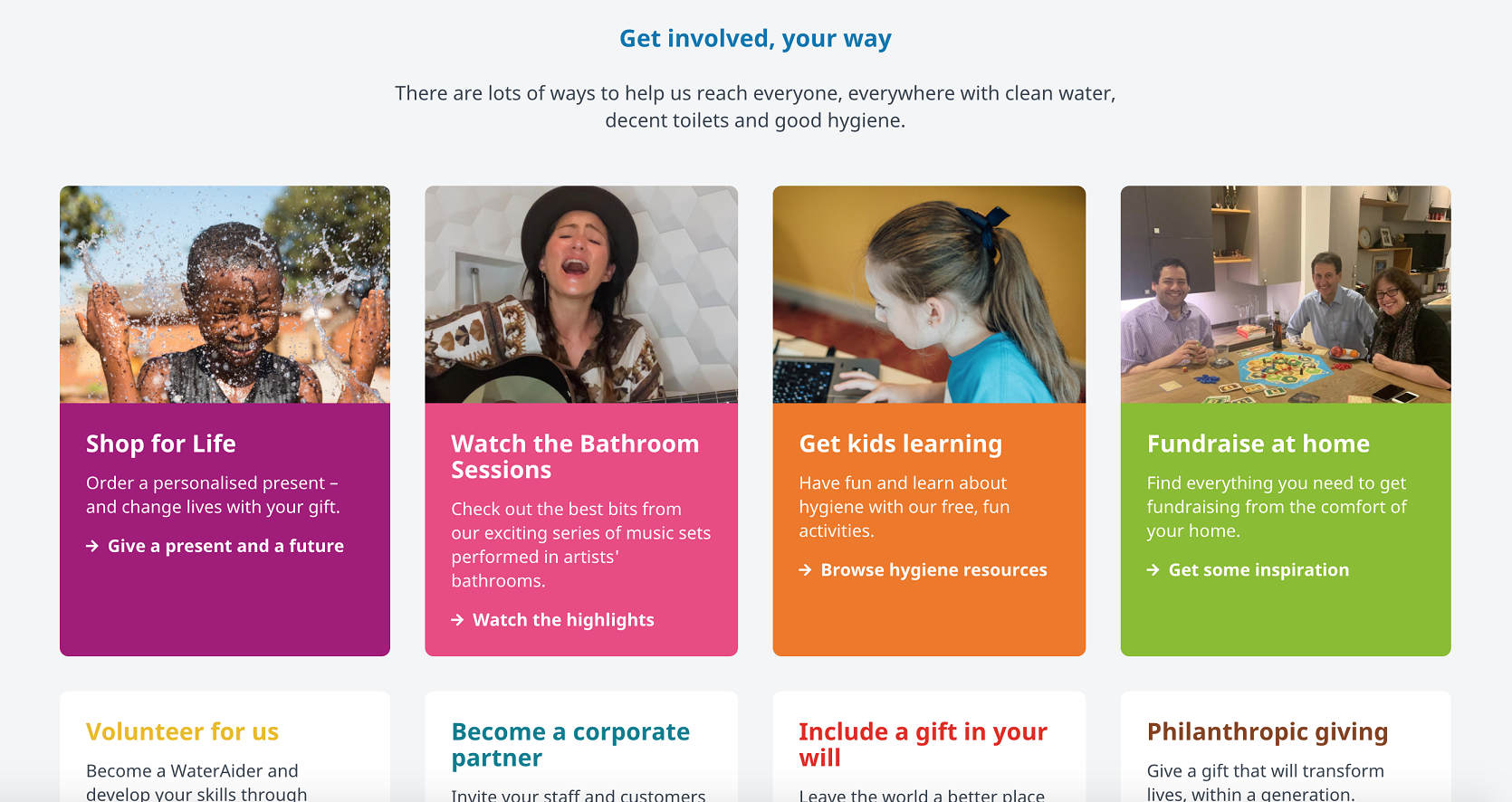
WaterAid are one of the main clients for Access digital agency. While working at Access I have worked on various projects for WaterAid as well as helping with their bi-weekly maintenance cycle.
Some of the main projects I have embarked on are the homepage redesign and the engagement tool, which is a custom interactive tool that site editors can embed on any existing page to provide rich quizzes and polls.

WaterAid hero banner
.png)
Another WaterAid hero banner

WaterAid 'listing' component
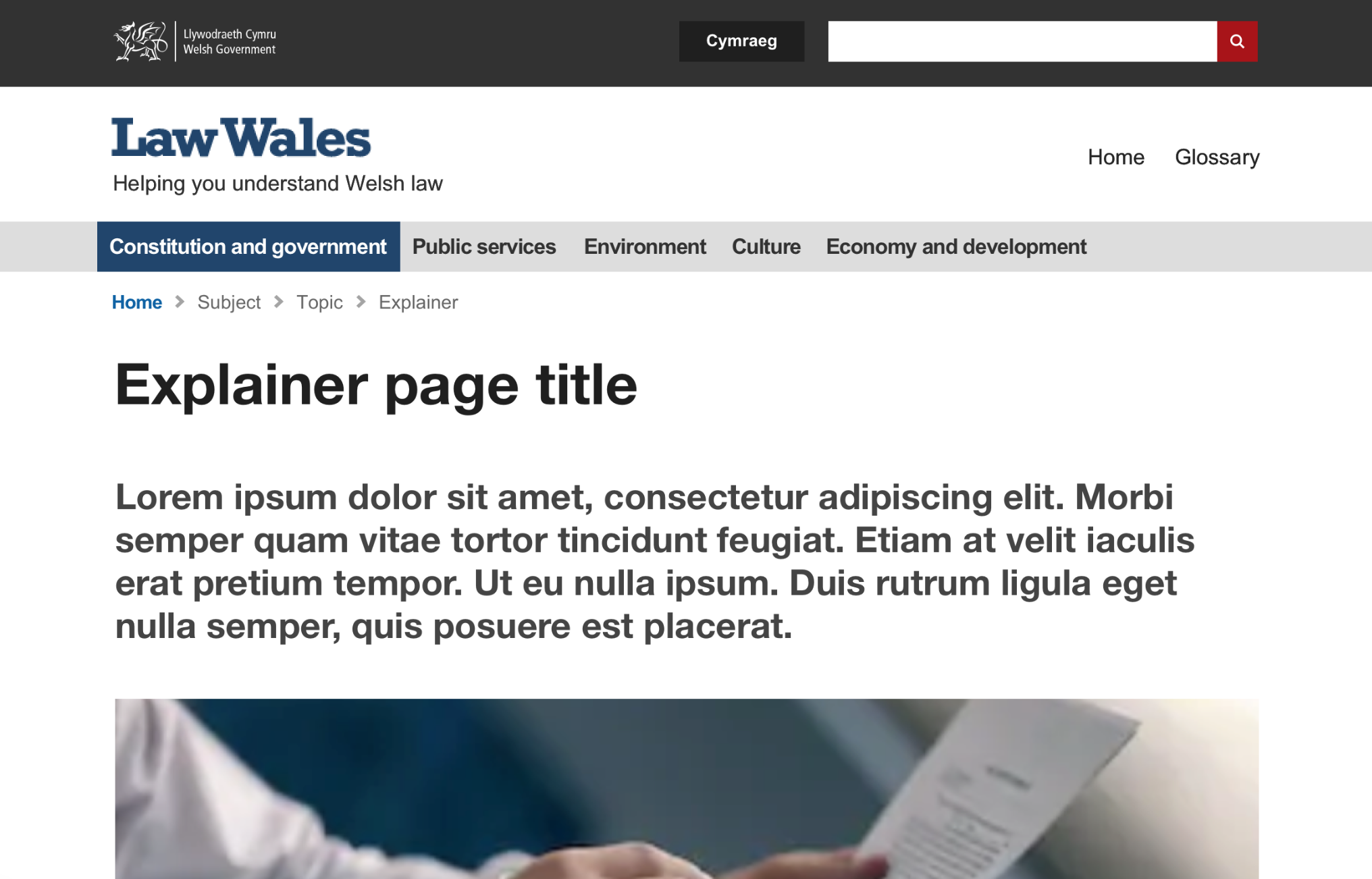
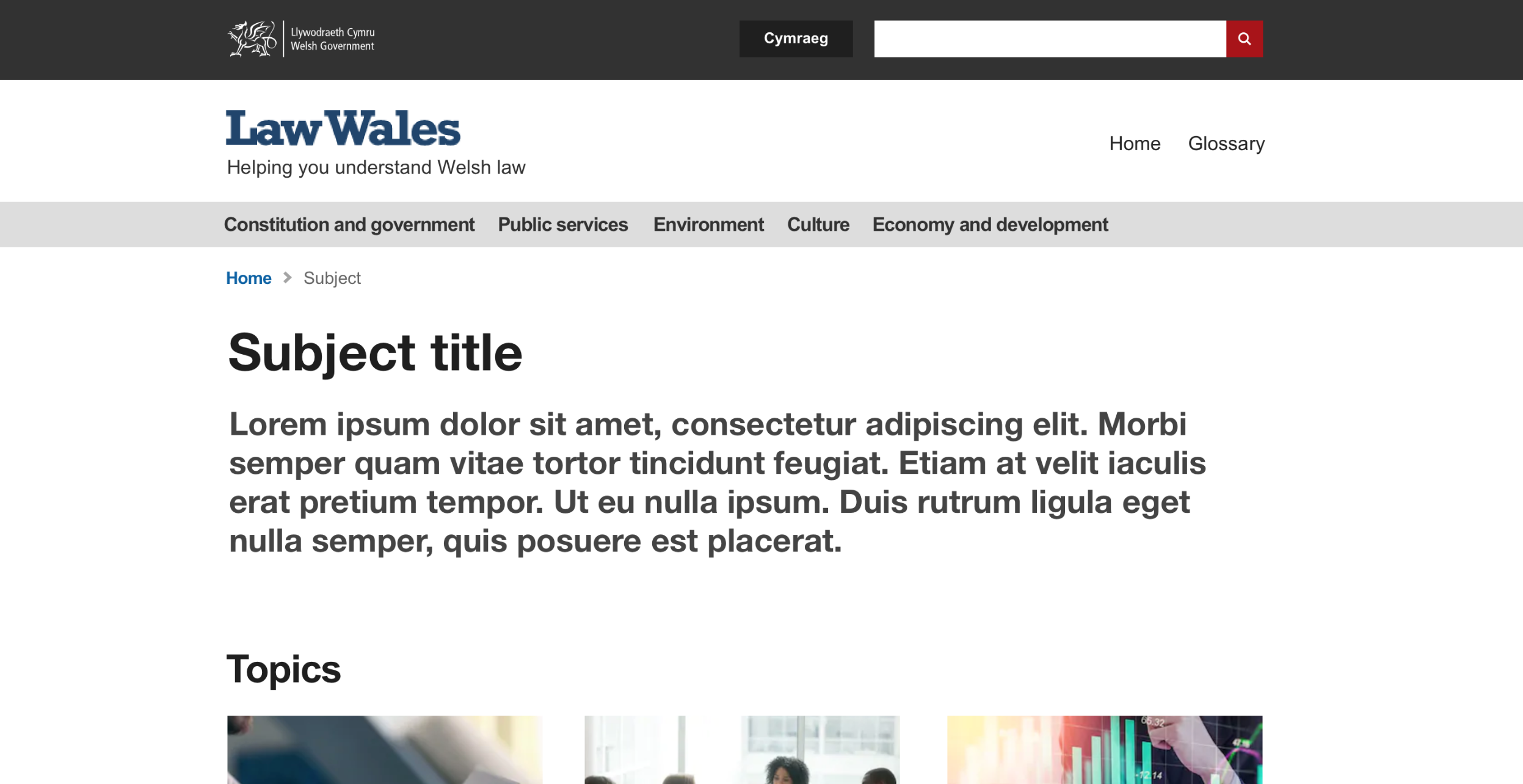
The Welsh Government run a website that provides a break down of the welsh law so citizens can better understand the laws that apply to them through the devolved government.
The client has briefed that they wanted a simpler CMS for content population, and for a front end redesign. The Access design team re-designed all site pages as based on the Welsh Government's 'GEL' style guide document, while development for the whole site was completed from start to finish within 6 weeks. The site was built on Drupal due to the agency's familiarity with it as a CMS as well as its ease of use when setting up multi-lingual sites. The front end theme used Barrio Bootstrap as a base, with a custom theme layered over the top that utilised SASS mixins and variables for faster front end design and development.

Law Wales homepage (red version)

Law Wales topics page

Law Wales subjects page
Emily was due to announce an ebook and wanted to create a shop area on her website that would take customer payments and automatically email a download link through to customers so they could download the eBook.
Later on she added a jumper to her shop - they all sold out!

Shop Page
I've created a variety of print media ranging from tri-fold flyers to large a4 portfolios. Utilising Adobe inDesign.
By setting up the colour swatches correctly and deciding on a set of branding guidelines early on, I've been able to create a plethora of designs, templates and print media that are continuously updated in an efficient manner. Some brochures were designed with a specific aim to re-brand them with a target client's branding as part of our efforts to impress.

One of several promotional documents for a specific service at Latus Health.
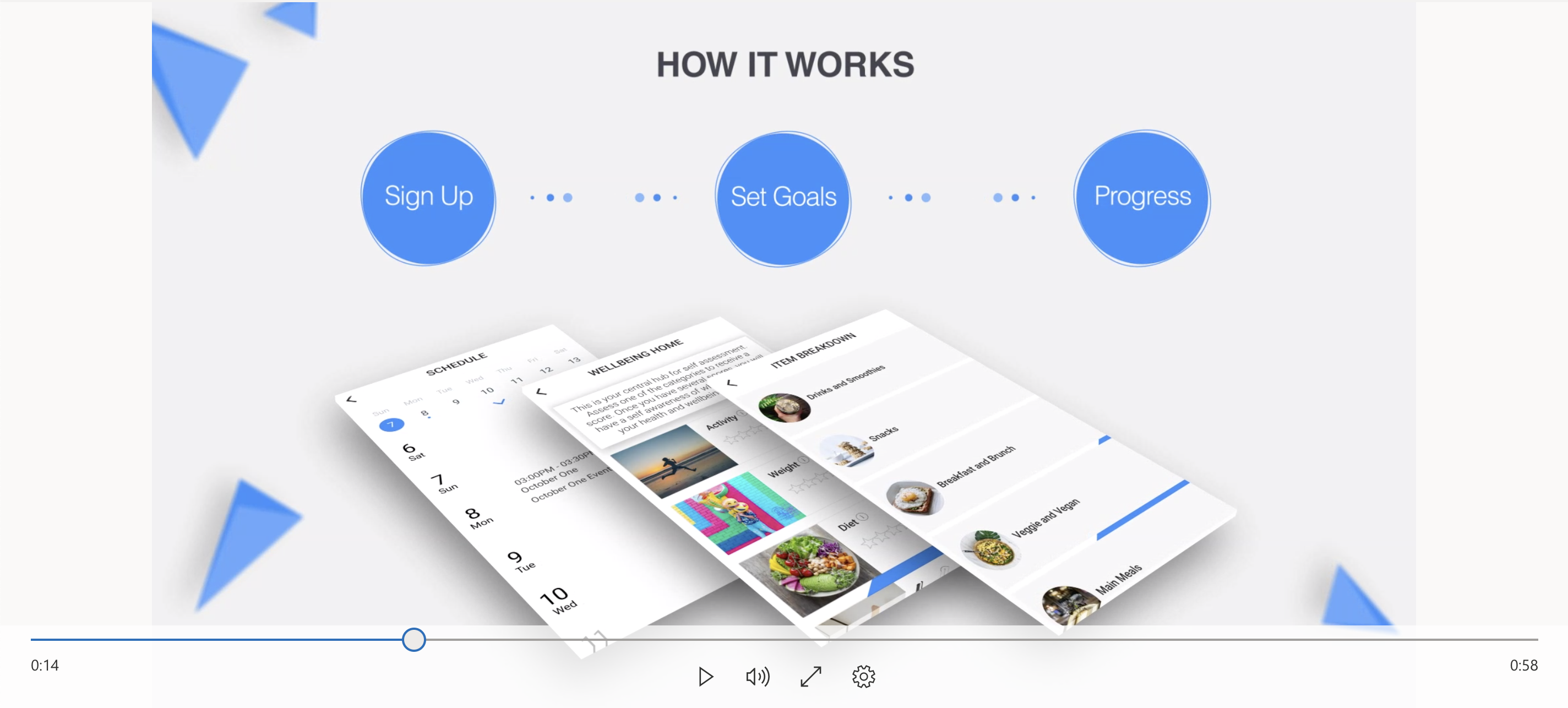
The app promotional video can be repurposed with different colours and screenshots to appeal to the target company in question. The app was originally going to be a single app that would re-brand depending on the user that was signed in. However, later contracts led to separate apps being developed for individual companies.
The wellbeing video was generated to loop on a large screen in a hall at Outokumpu. Concurrently, the hall was hosting a variety of health / fitness initiatives such as a 'hang tough' challenge, a watt bike distance challenge and a nutrition information stand. The video really helped add a brand and some polish to the event.


Wellbeing Video Still
Note - The original music is removed for copyright reasons, YouTube stock music has replaced it. This example was based on the idea that the video would be for a social media ad / eventbrite page / promotional website for an Art Exhibition or Artists's website.
The video was made over two days at what is now the National STEM Centre. The paintings were suspended by string from the 1st floor balcony down to the atrium area. We used DSLR camera's on a tripod (in turn attached to "dolly wheels") to give smooth panning shots.

Video Still
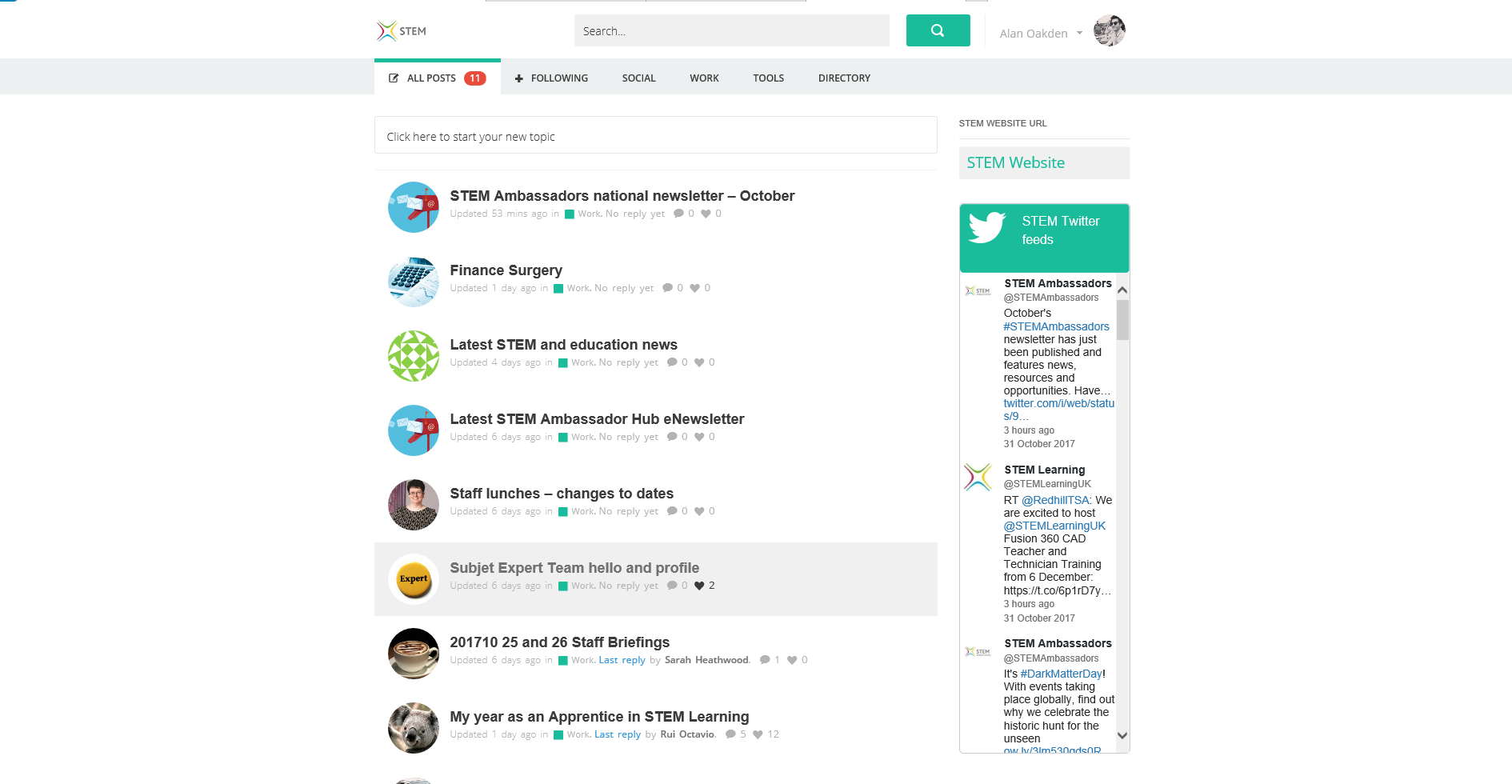
The STEM Learning intranet had become old and lacked wordpress updates. Some plugins had also expired and lacked support. I was tasked with moving the hosting from internal servers to third party hosting, and to liaise with a user group of staff from each department to build an intranet that suited the needs of all staff.
It was decided the existing intranet had a lack of chronological order, and unless posts were "featured" and appeared in the top left section of the site (it used magazine layout) then posts would be missed. I went with a forum style theme that listed posts by creation date and added a twitter feed plugin to list each STEM learning account. Beyond that, I added separate pages for a phone directory listing, and a tools page that listed all internal STEM Learning web services used by staff.

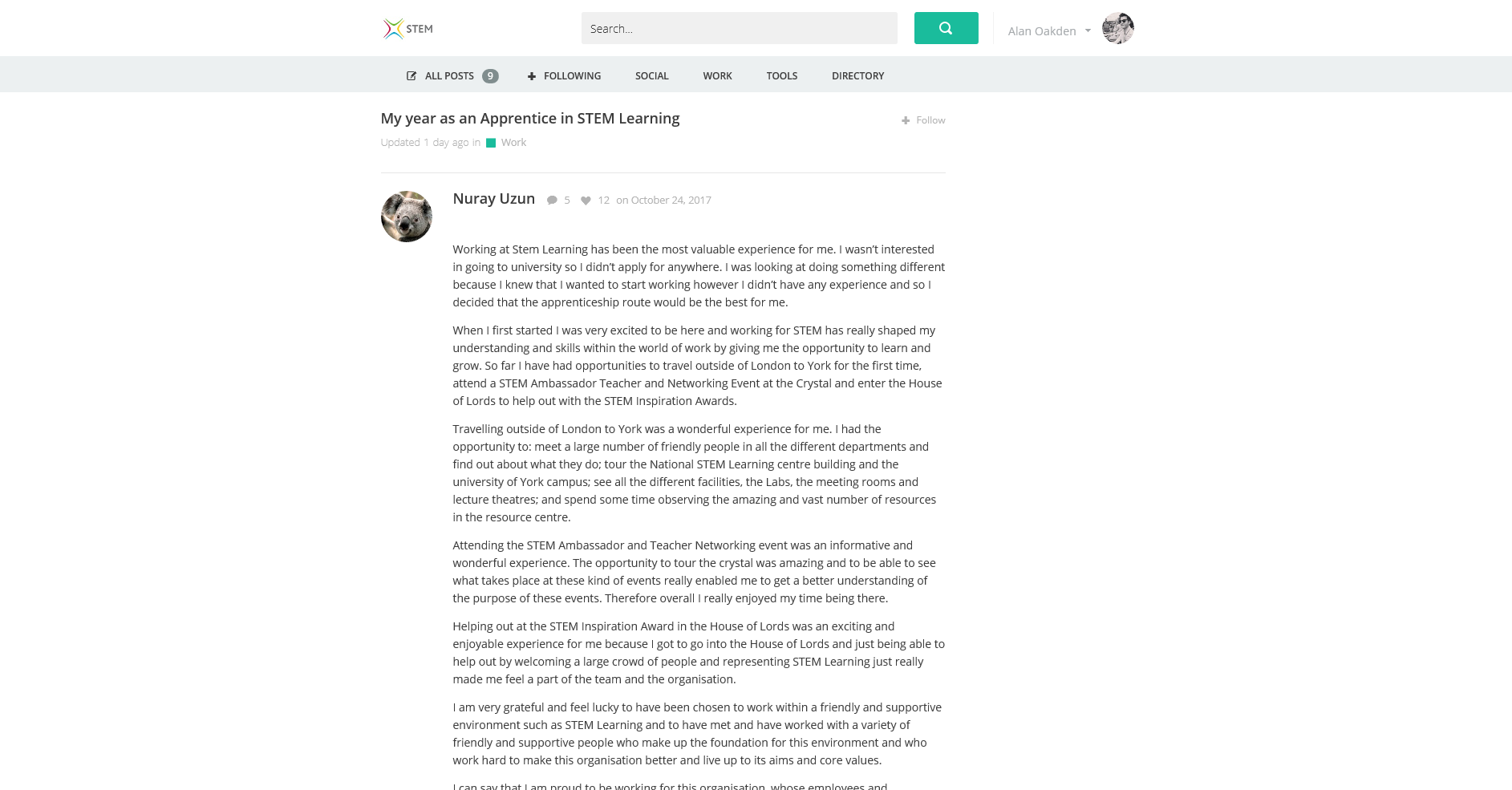
Home Screen

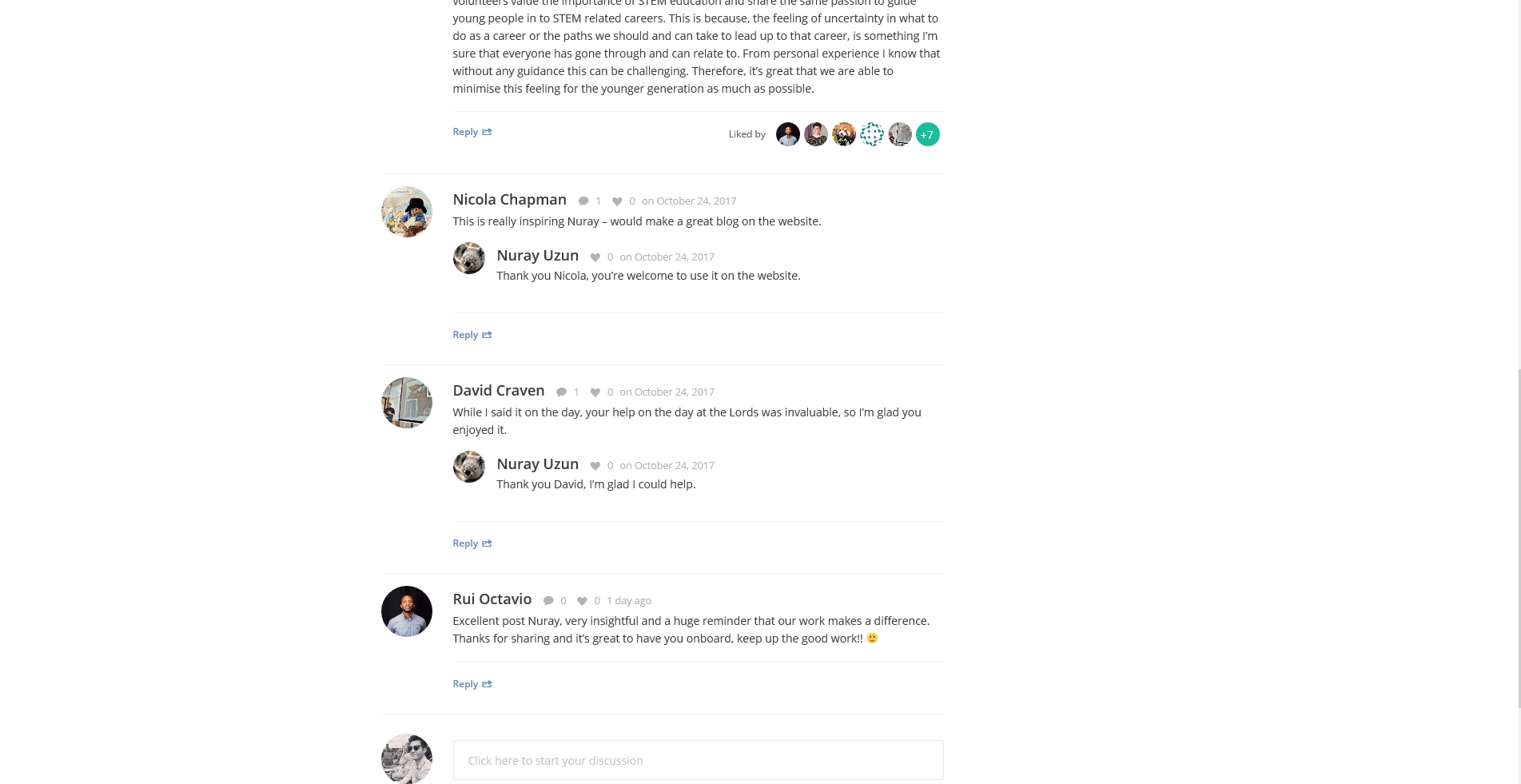
User Post


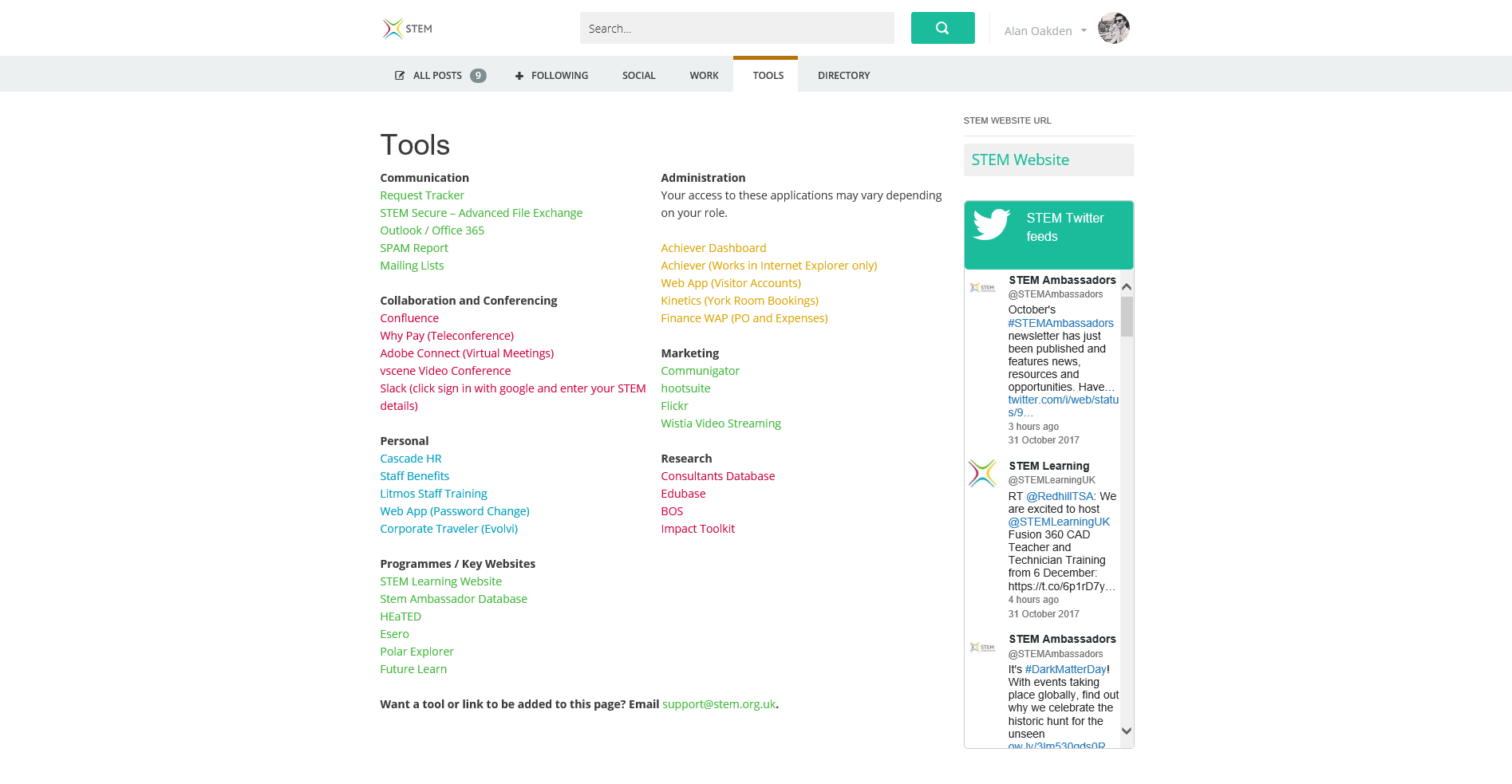
Tools Page

Alan helped me launch the first ebook on my website shop, and created a photgraphy portfolio website for my latest business venture. Both times, Alan maintained communication and created a product I was really happy with.

Alan Oakden originally joined STEM in 2010 as an IT apprentice and, in a later role as Online Services Liaison, was able to bridge the gap between the culture of system users and providers during the successful roll-out of our new booking system.